
10 April 2024
blog
Bun Runtime - Building Nuxt app with Bun (Part 2)
In our previous blog on the Bun Runtime series we briefly discussed Bun runtime, its installation process, scaffolding new projects, and the way to run them.
In this part, we’ll be setting up a new Nuxt application with Bun.
Bun supports Nuxt out of the box so we can use nuxi cli to initialize a Nuxt project.
Run the following command to initialize a new Nuxt project:
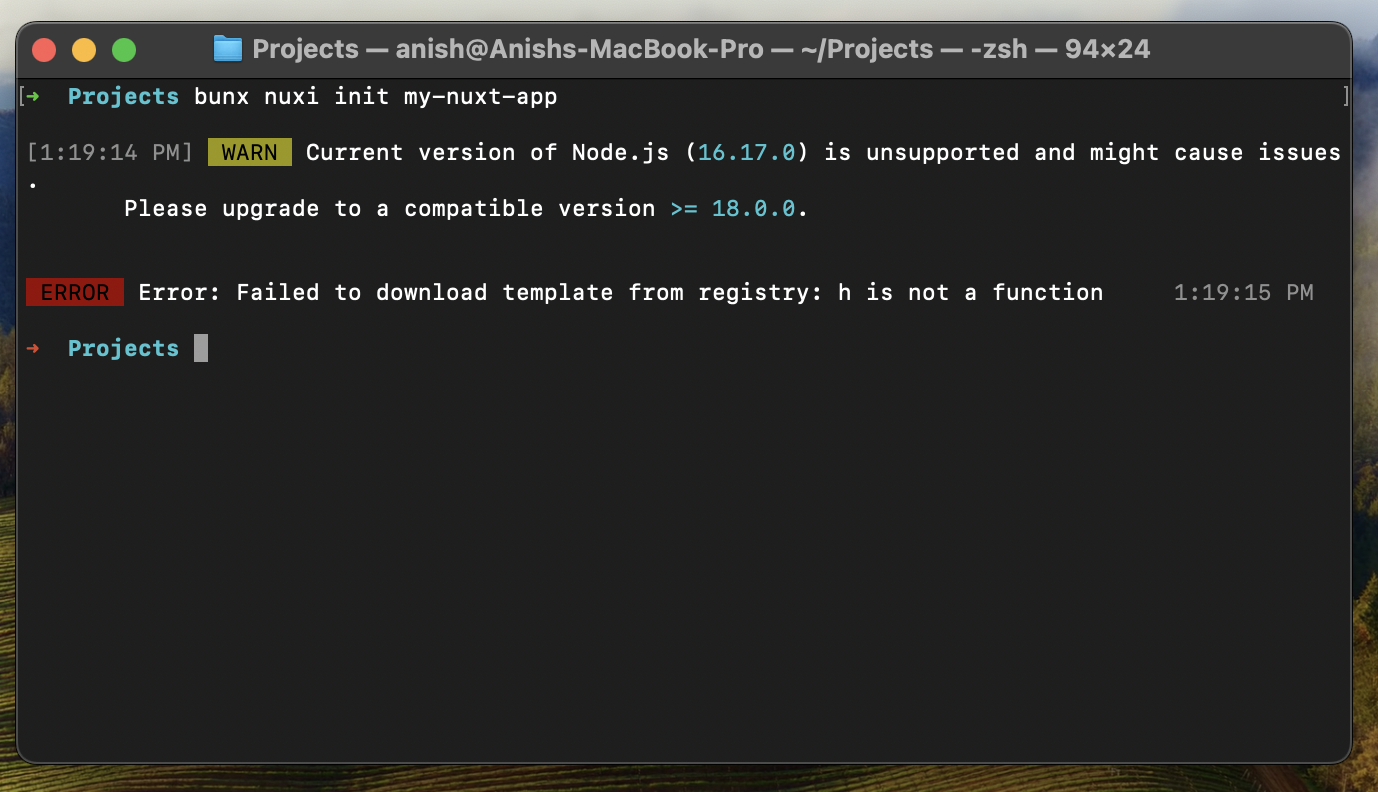
bunx nuxi init my-nuxt-app

The command is throwing Node version incompatibility errors during the initialization since the project setup is trying to use NodeJS instead of Bun. In this case, we can set the target to bun and re-run the command.
To setup the project using Bun add --bun flag just after bunx and run the command again:
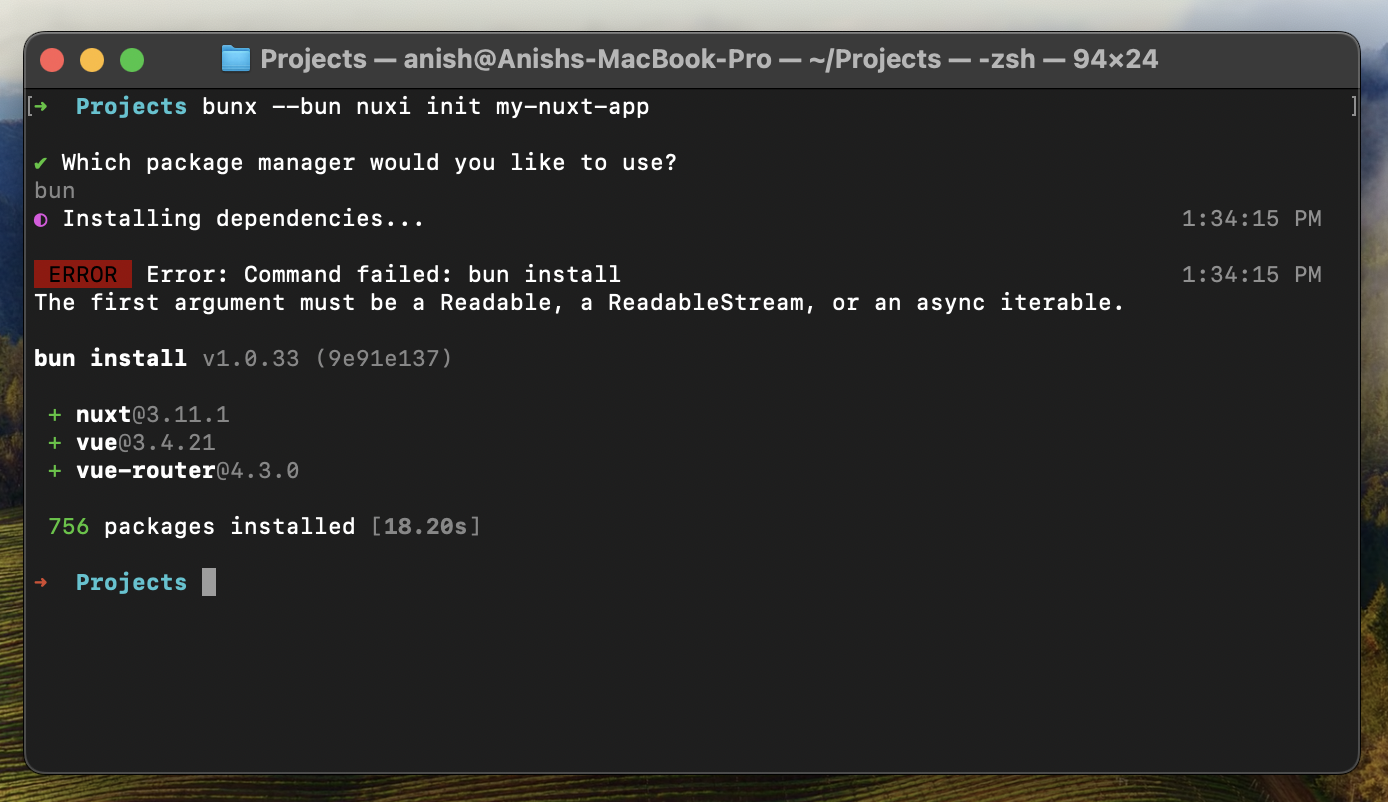
bunx -–bun nuxi init my-nuxt-app

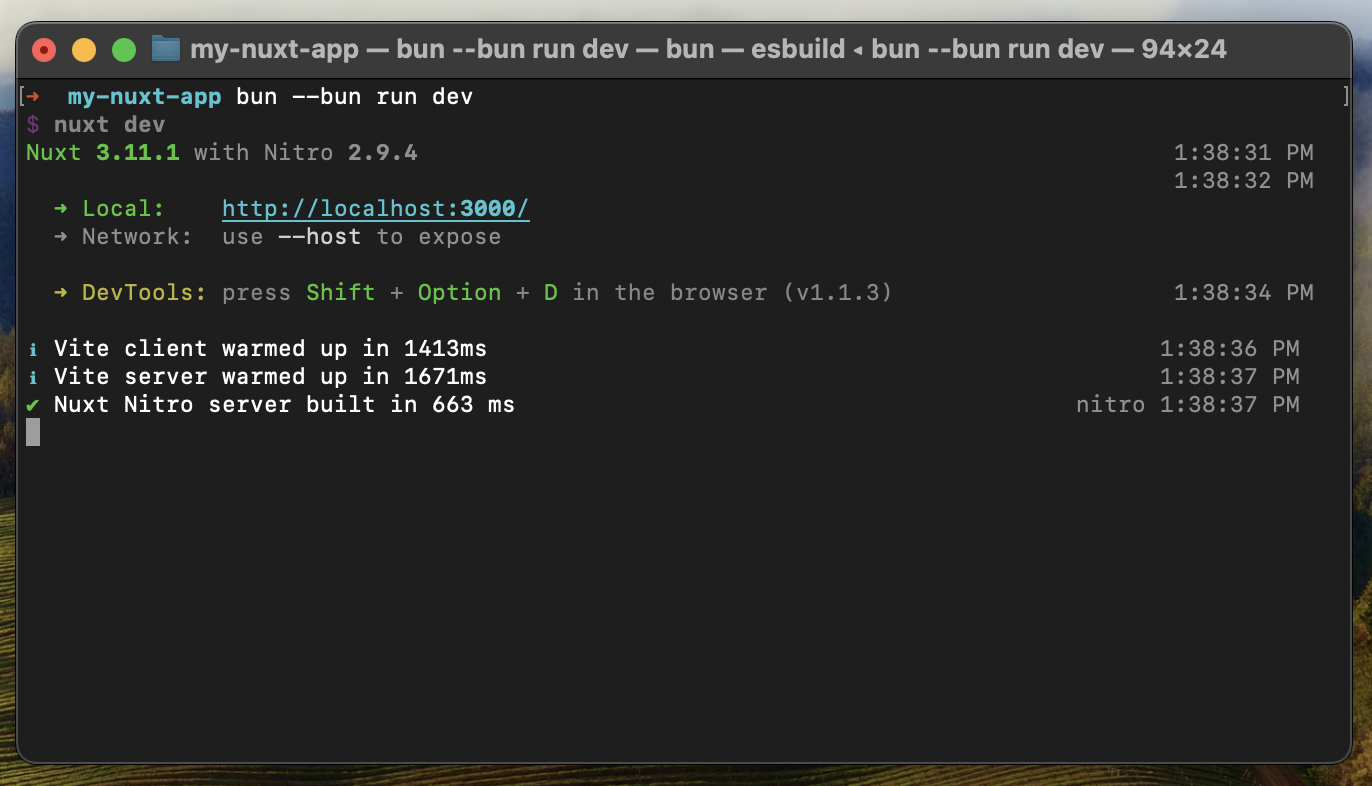
Once we’ve set the project you can navigate to the new project directory and run the bun –bun run dev to start the development server.
Make sure to pass the target as bun with flag --bun otherwise, Bun will spin up a node process to execute the program.

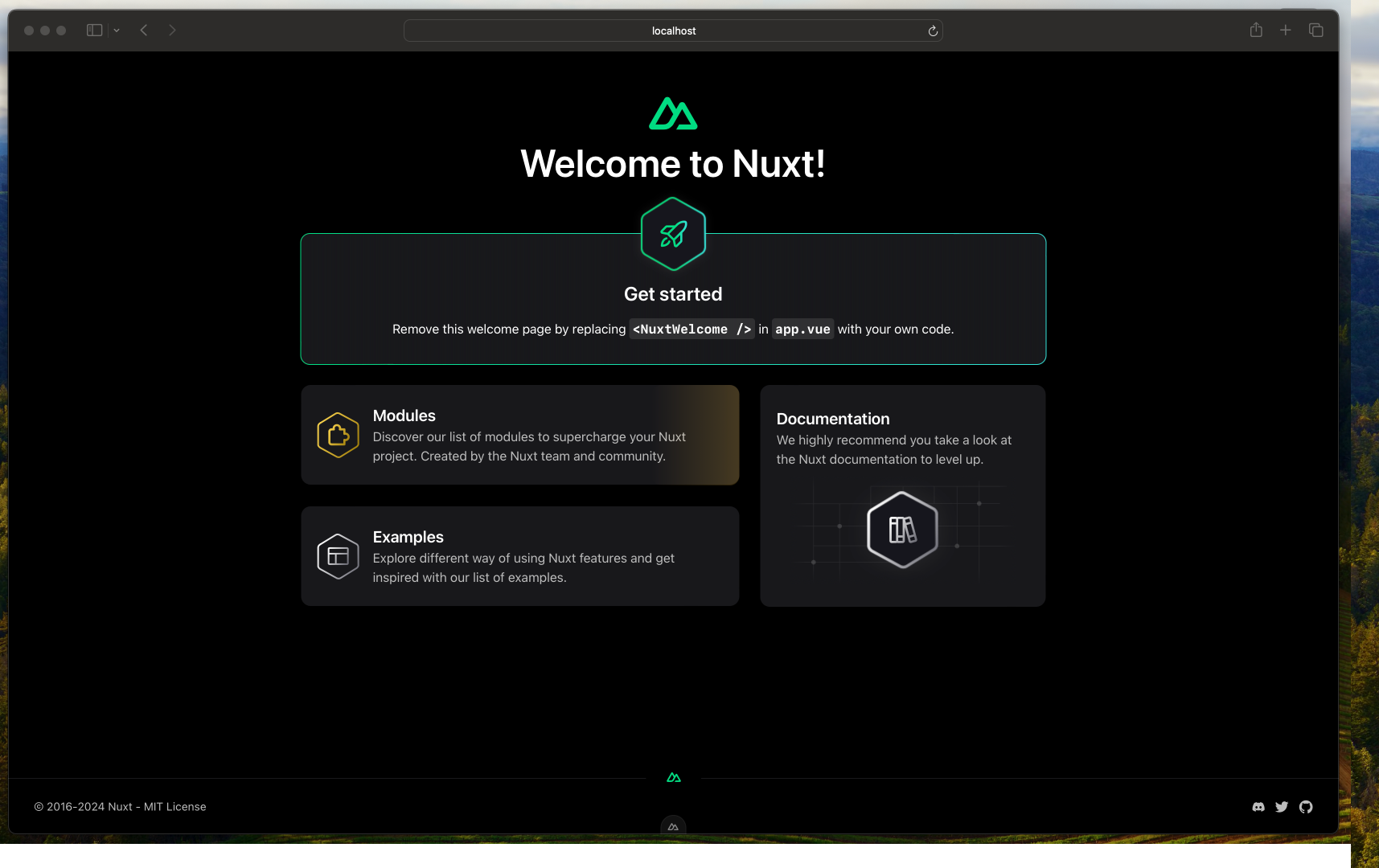
Our dev server is already up and running so we can visit localhost:3000 to see our Nuxt app running behind the new Bun runtime. ;)

In this blog, we’ve set a Nuxt project using Bun. I hope this blog helps you with setting up a Nuxt app using Bun.
In the next part of this blog, we'll be deploying the Nuxt app we created using a server and deployment management tool called Cleavr, with Bun as the runtime.
Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for free