09 November 2021
deployment
How to deploy Directus using Cleavr
Directus is an open source app that wraps your new, or existing, SQL database with a realtime GraphQL+REST API for developers and an intuitive admin app for non-technical users. It supports PostgreSQL, MySQL, SQLite, Microsoft SQL Server, OracleDB, MariaDB, AWS Aurora and more.
Directus mirrors your custom database, with your schema and content stored pure and unaltered. When it comes time to ingest, fetch, or update your data, you can use its REST+GraphQL API, JavaScript SDK, or even pure SQL. Directus gives you plenty of access options to choose from.
Step 1: Prepare The Directus Package
You may either do the below steps or use the direcvit/directus GitHub repo. If using direcvit/directus, skip this step.
Create a new directory on your local environment and add a package.json by running the following command:
npm init -y
Add the build and start aliases script to the package.json:
{
...
"scripts": {
"start": "directus start",
"build": "npx directus bootstrap",
"test": "echo \"Error: no test specified\" && exit 1"
}
...
}
Install Directus by running the following command:
npm install directus
The package.json content will look like this:
{
"name": "directus-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "directus start",
"build": "npx directus bootstrap",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"directus": "^9.0.0-rc.51"
}
}
Push the package.json to your GitHub repository.
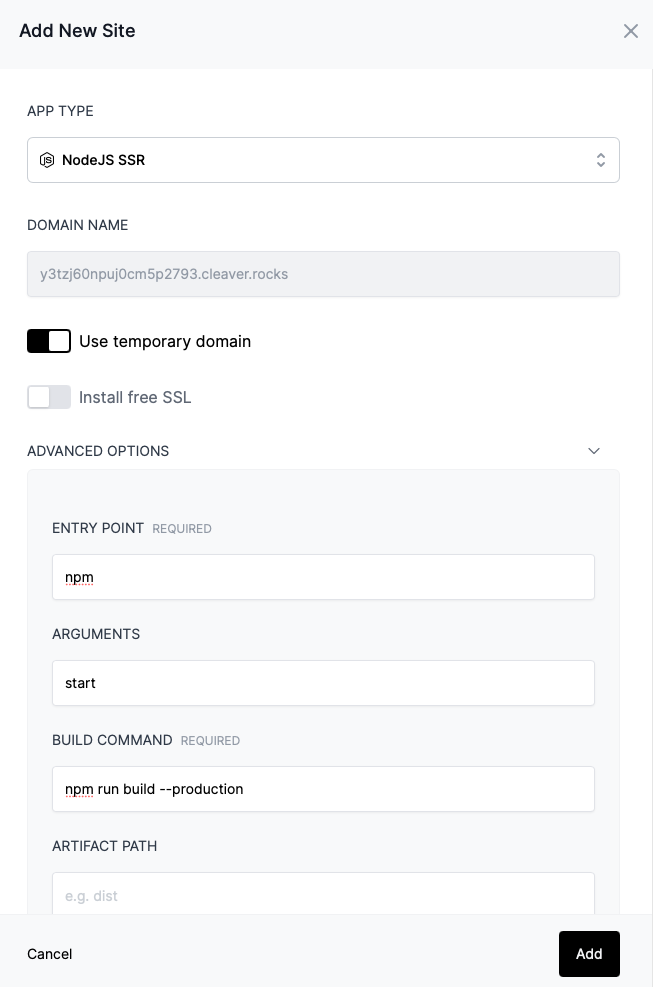
Step 2: Add New NodeJS SSR Site
On a new server, add a new site and select NodeJS SSR as the app type, expand Advanced Options and enter 8055 for Port Number.

You can choose a different Port Number, we just add 8055 here as we use it in the environment variables section below.
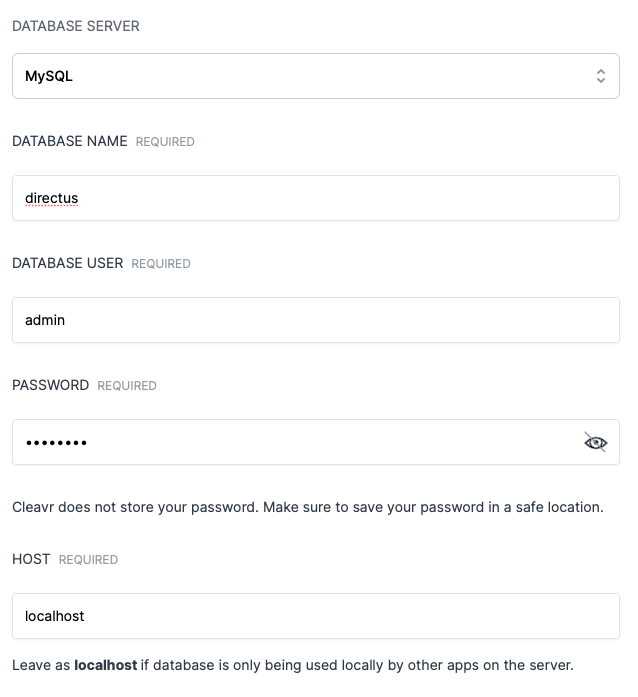
Step 3: Add A Database
On the same server you added the site, click on the database section to install a new MySQL or Postgres database.
Once the database server is installed, add a new database. Remember the database name and database user credentials.

Step 4: Set Up The Web App
In the web app section, select Complete Setup for the web app that was created for the site.
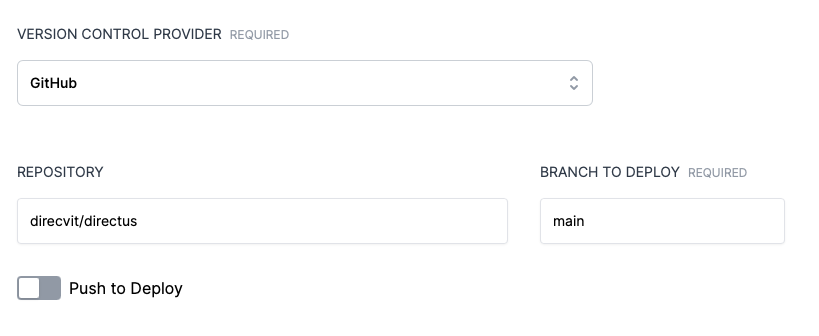
Enter repository
On the Code Repository tab, enter the following:
Version Control Provider: GitHub
Repository: direcvit/directus (or your repository you created in previous step)
Branch: main

Click Update.
You will need a GitHub VC provider account created for this step. Select the repository that you set up earlier.
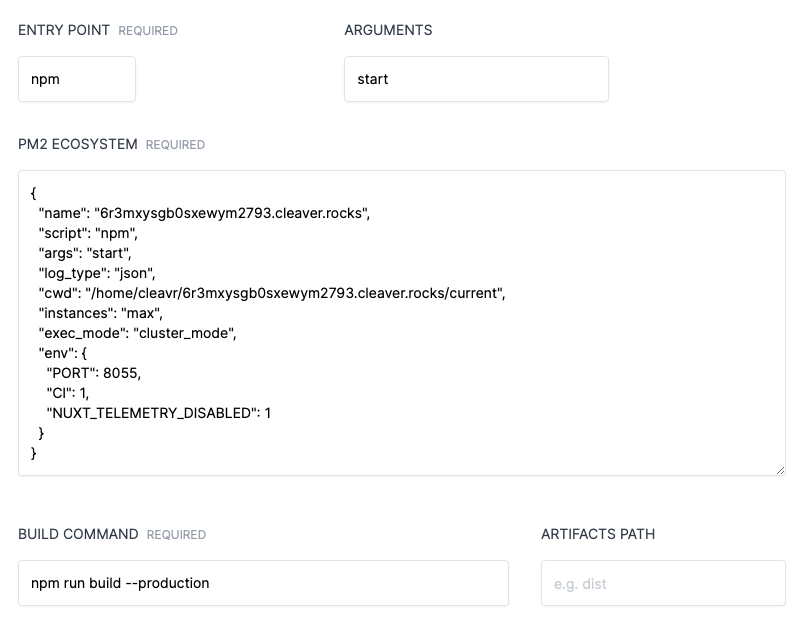
Set up NPM Build
Click on the NPM Build tab and fill in the following:
Entry Point: npm
Arguments: start
Build Command: npm run build --production

Click Update.
Add env variables
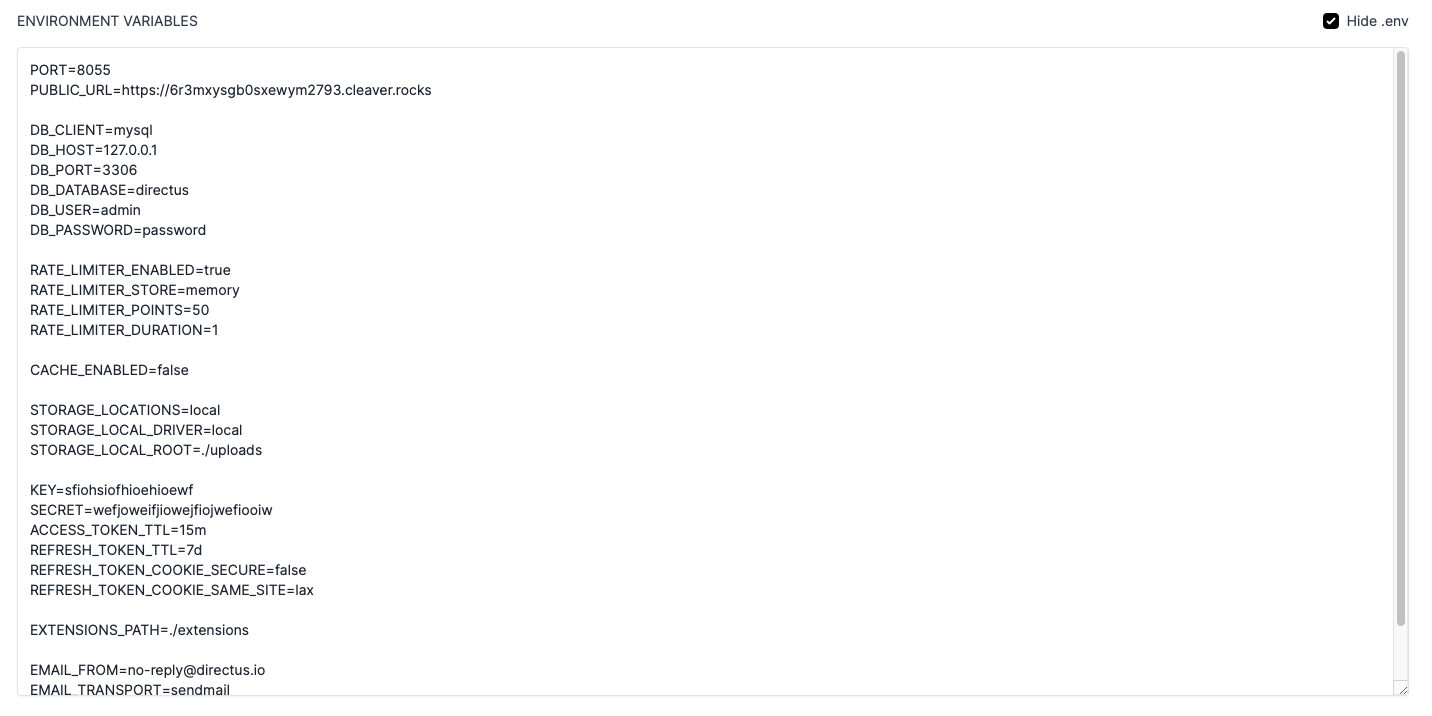
Click on the Environments section and add in the following environment variables:
PORT=8055
PUBLIC_URL=**enter your project's url**
#Or, pg if using postgres
DB_CLIENT=mysql
DB_HOST=127.0.0.1
#Or, 5432 if using postgres
DB_PORT=3306
DB_DATABASE=**database name**
DB_USER=**database username**
DB_PASSWORD=**database password**
RATE_LIMITER_ENABLED=true
RATE_LIMITER_STORE=memory
RATE_LIMITER_POINTS=50
RATE_LIMITER_DURATION=1
CACHE_ENABLED=false
STORAGE_LOCATIONS=local
STORAGE_LOCAL_DRIVER=local
STORAGE_LOCAL_ROOT=./uploads
KEY=**random key**
SECRET=**random secret**
ACCESS_TOKEN_TTL=15m
REFRESH_TOKEN_TTL=7d
REFRESH_TOKEN_COOKIE_SECURE=false
REFRESH_TOKEN_COOKIE_SAME_SITE=lax
EXTENSIONS_PATH=./extensions
EMAIL_FROM=no-reply@directus.io
EMAIL_TRANSPORT=sendmail
EMAIL_SENDMAIL_NEW_LINE=unix
EMAIL_SENDMAIL_PATH=/usr/sbin/sendmail

Replace the environment variables with the appropriate information for your database that you set up earlier as well as the random key and secret.
See Directus Environment Variables for all available variables.
Click on Sync.
Step 5: Deploy!
Once you have everything configured, deploy! 🚀
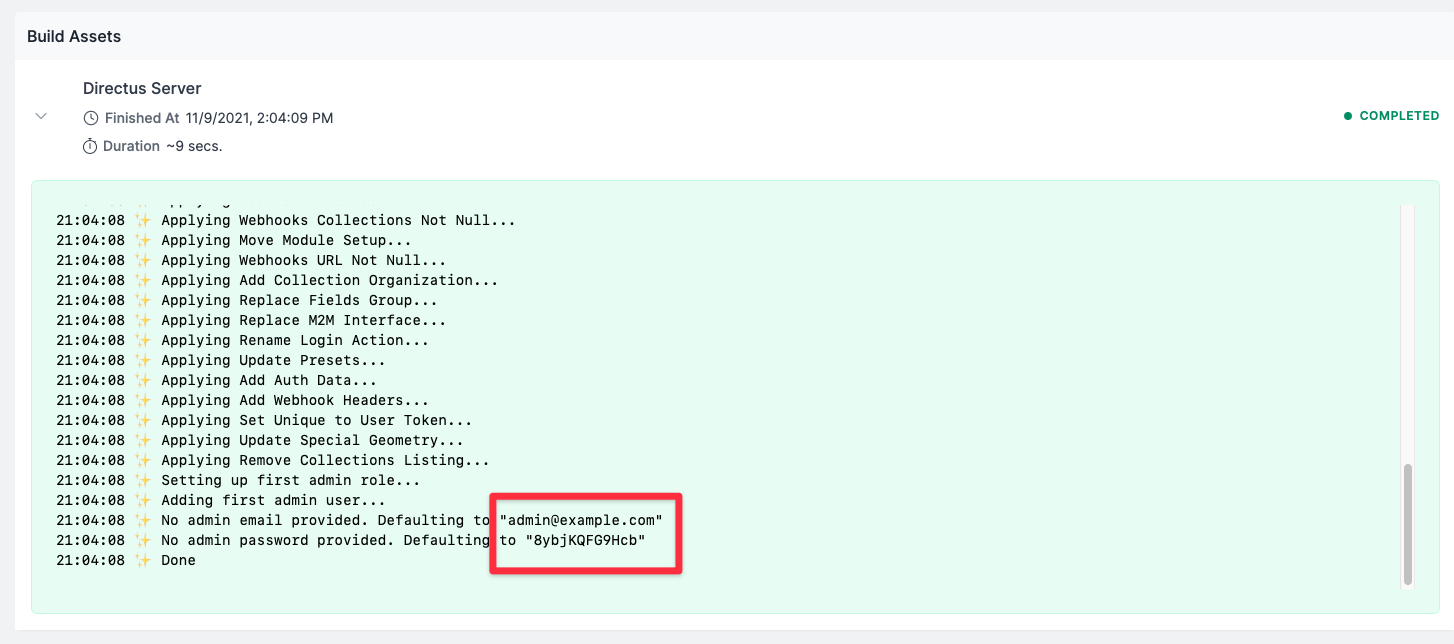
After deployment, check the Build Assets logs. You will get the initial email and password to login to your Directus app.

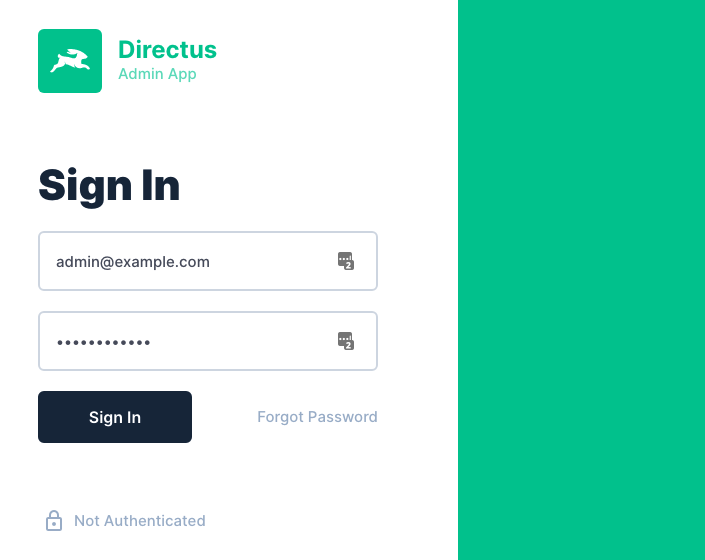
Use the email and password to login to your Directus App. You can change the credentials later.

 rg/) is a light-weight content management system created by Netlify.
rg/) is a light-weight content management system created by Netlify.
Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeCleavr
© 2025 Vistafari LLC. All rights reserved.
❤️ ☕️ 🎨
