
22 February 2023
blog
directus
Running multiple Directus applications on one server
Directus is an open-source data platform and a no-code data collaboration app.
To improve API performance, Directus has a built-in data-caching option. They use some internal caching which is enabled by default. This helps speed up the overall performance but can cause frustration when deploying your application to production.
Today, we’ll discuss installing and running multiple Directus applications on one server with a shared cache storage. I’ll be using Cleavr to provision a server where we will create two Directus instances, configure, and deploy them.
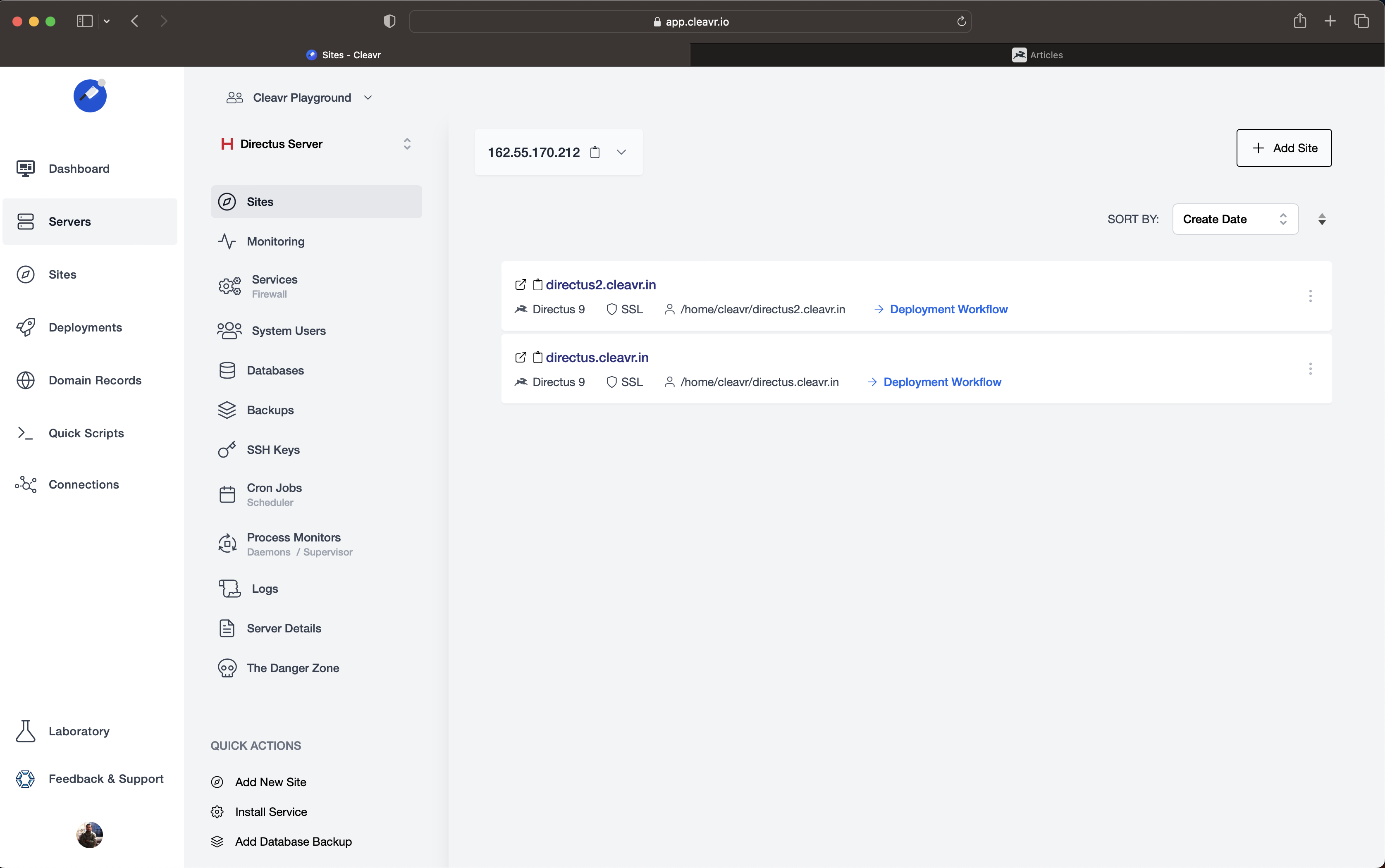
I have set up two Directus instances on my server for demonstration purposes.

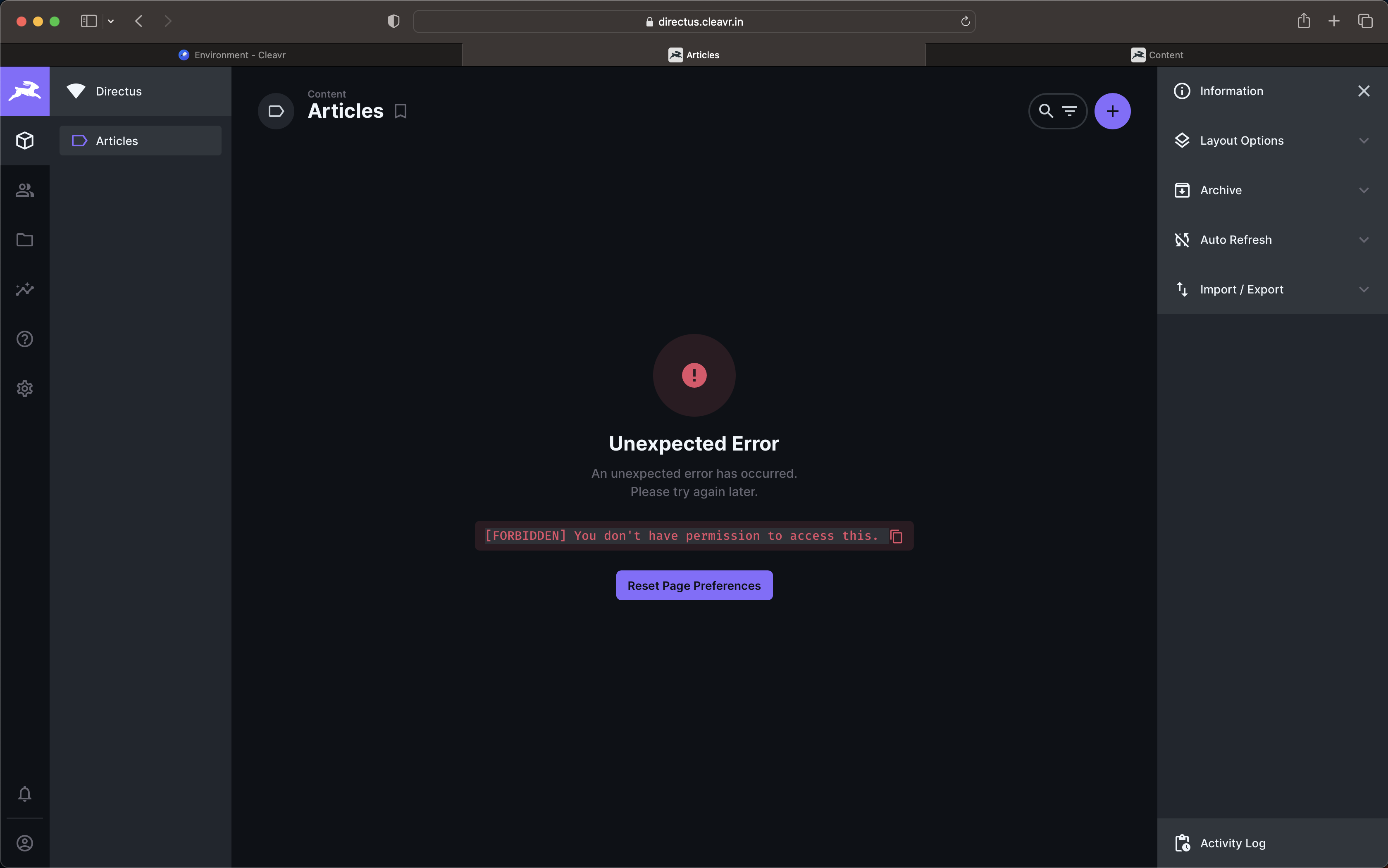
Now, we have two instances of Directus running on a single server but due to some internal caching by Directus, we’ll only be able to access the latest app that we created.
The first app will return the [FORBIDDEN] You don't have permission to access this. error. As the cache is enabled by default,
only one instance is responding from a different cache.

In this scenario, what Directus documentation says is to use shared cache storage (like Redis or Memcached) or to disable all caching.
To disable the cache you can add the following variables to the .env file for all Directus apps on a server:
CACHE_ENABLED=false
CACHE_SCHEMA=false
If you re-deploy your application, you will not experience any errors. However, you will be able to see the difference in speed when you enable the cache, as the performance of your apps will be significantly improved.
One solution is to use memory as a CACHE_STORE. You can update your .env file with:
CACHE_STORE=memory
We don't want to compromise the performance of our app, so disabling the cache is not an option. Although memory works as a quick fix,
it may consume a lot of resources since there are multiple applications already. Let's switch our cache storage back to redis and see
if we can find a solution to this issue.
CACHE_STORE=redis
CACHE_ENABLED=true
CACHE_SCHEMA=true
If you deploy any of your Directus apps, you may encounter the You don't have permission to access this error. Fortunately,
Directus offers a way to manually clear the cache.
Since I'm using Cleavr, I'll take advantage of Deployment Hooks to clear the cache after each deployment.
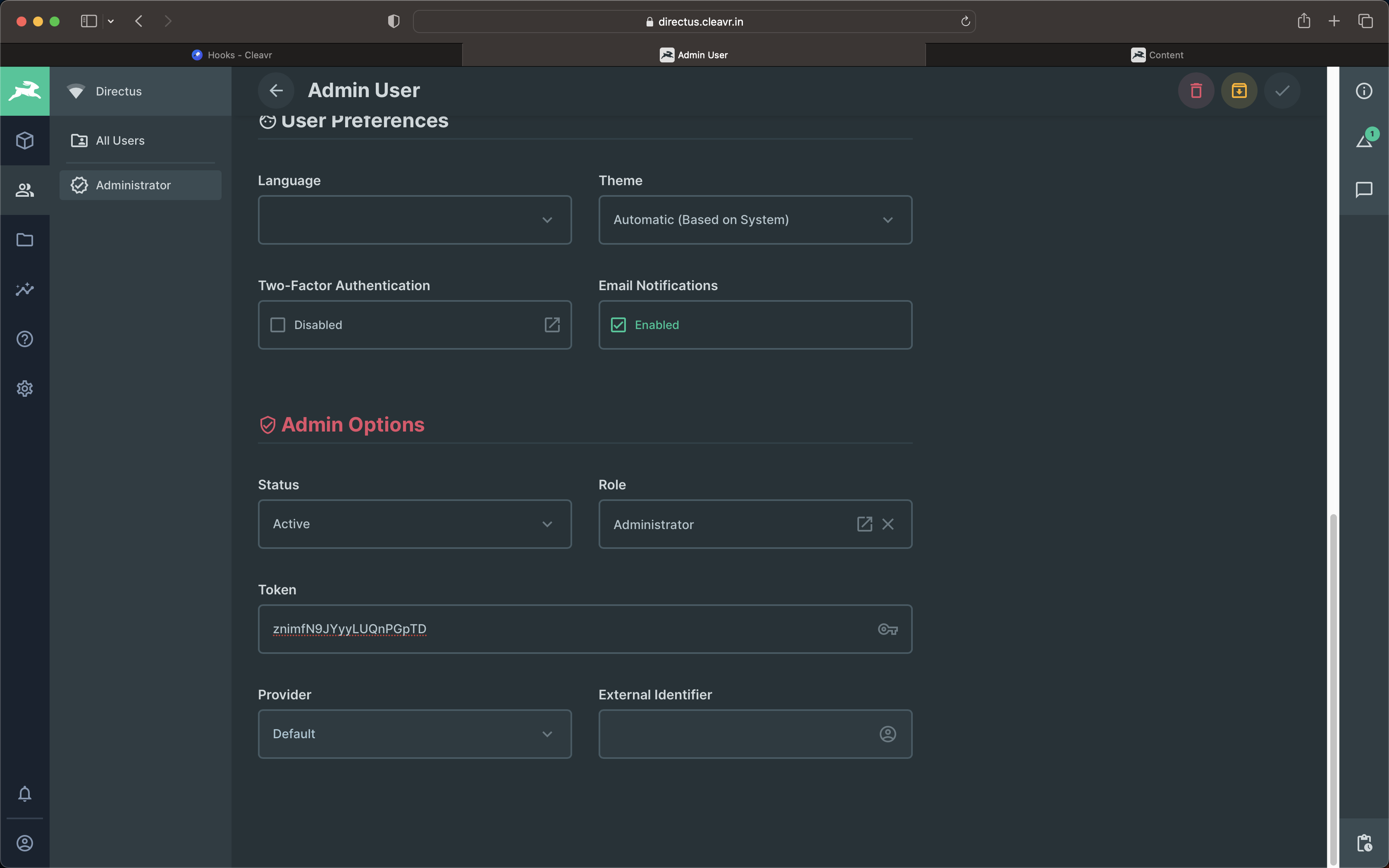
First, open your Directus application and go to the User Directory tab. Click on the Admin user and scroll to the bottom of the page.
In the Admin Options section, you’ll see an input field with the Token title. Provide some random string here that will act as an
authentication token to send API requests. Now, generate tokens for all your applications and save them in a safe place.

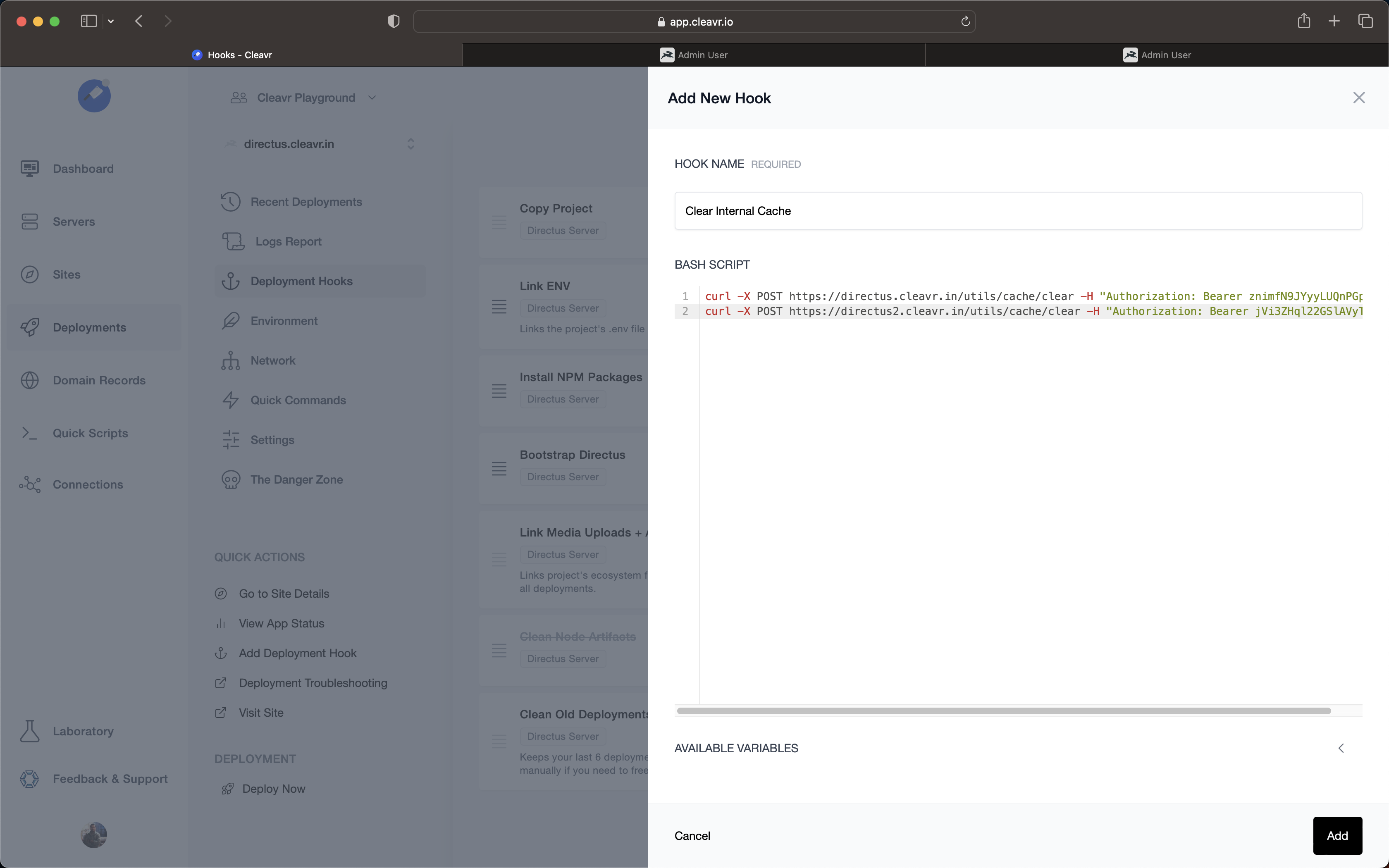
Once you’ve created tokens for all your applications, create a deployment hook to clear the internal cache. Go to Deployments >
Select Web app > Deployment Hooks and click on Add Hook.
Add a new hook with the following script in all of your apps so when deploying either one of your apps none of them errors and causes any trouble in the future:
curl -X POST https://directus.cleavr.in/utils/cache/clear -H "Authorization: Bearer znimfN9JYyyLUQnPGpTD"
curl -X POST https://directus2.cleavr.in/utils/cache/clear -H "Authorization: Bearer jVi3ZHql22GSlAVyTalp"

I hope this blog helps you with running multiple instances of Directus apps on a single server.
Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeCleavr
© 2025 Vistafari LLC. All rights reserved.
❤️ ☕️ 🎨
