
07 May 2022
blog
NodeJS Improvements
We’ve been super busy the past two weeks with PM2 issues for NodeJS-based applications.
Running the application in cluster mode with PM2 would throw errors like
Server wasn't able to start properly and The port xxxx is already used by another application.
This, in a way, made sense because the app was trying to "run" on multiple CPUs but using the same port.
But, this wasn’t the end of it.
Since PM2 tries to restart the app automatically, it eventually led to high CPU utilization,
consistently reaching 100% . As a result, for a server with multiple CPUs, only one instance would run
and the rest show an errored status. This then led to another issue - some of our clients'
sites were getting 502 (Bad Gateway) errors immediately after a deployment.
We started searching for some workarounds since it left us and our customers frustrated. We were not able to focus on the new features and fixes that were top priorities and our customers were not able to make the maximum utilization out of their VPS, nor out of Cleavr.
Honestly speaking, it made us lose our sleep. We went back to the drawing board and tried making the whole deployment process better. We even made some other related enhancements and fixes while we were there!
Taming Strapi
Every day, we’ve seen quite a few new users sign up and go straight to creating and deploying a Strapi app. Strapi has become very popular on Cleavr and so it was vital to us that we fix bugs as well as do our best to improve it. And we have now achieved both - we fixed a few bugs, improved experience towards file uploads, and we now support Strapi 3 and Strapi 4 separately. For deployments, and especially to support cluster mode, we use a “runner” file rather than using npm start.

Enhancing Nuxt
Until now, we were only supporting Nuxt 2 but now that Nuxt 3 RC is out, we’ve decided to take this refactoring opportunity to support Nuxt 3 as well.

With this implementation, we’ve created a runner file that is used to start the Nuxt server.
Now, we won’t have to ask our users to update their Entry Path to something like
/node_modules/nuxt/bin/nuxt.js and not worry about GitHub Actions not working because
of this workaround.
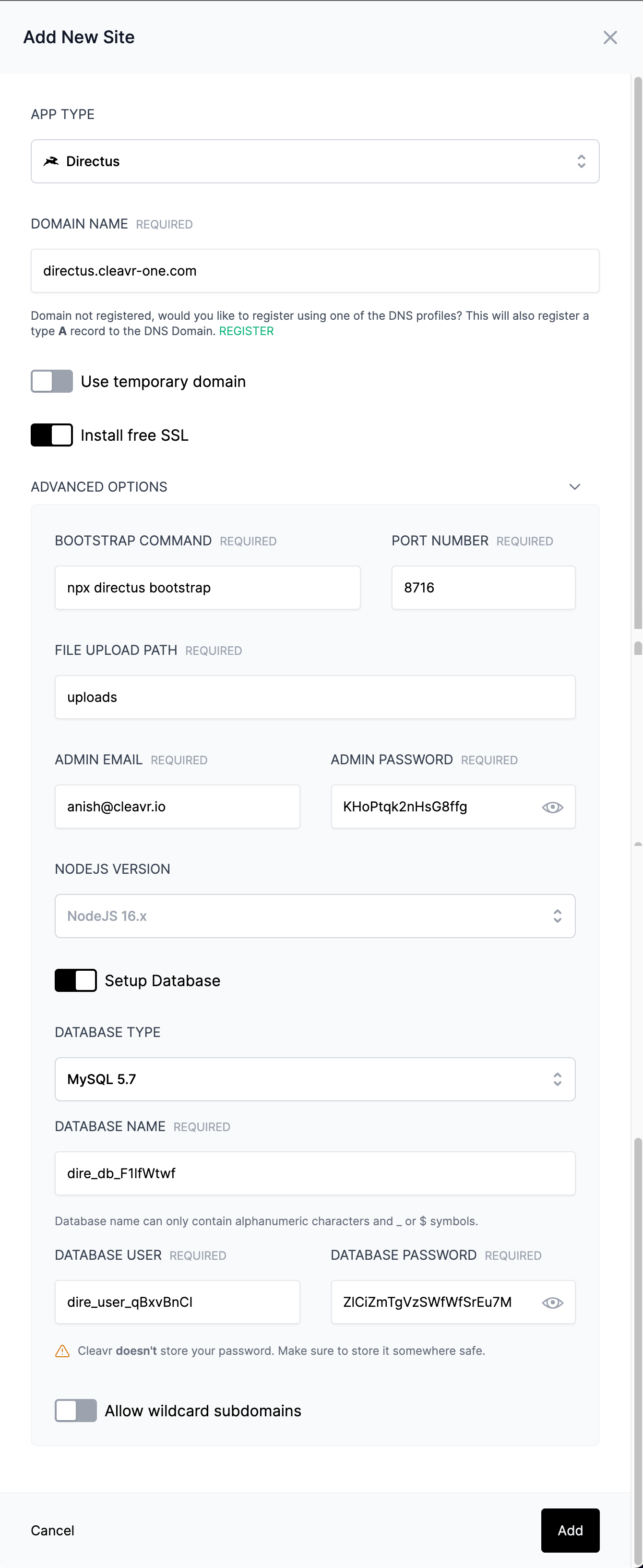
Uplifting Directus
Directus involves a major enhancement. We’ve made creating Directus app as simple as one click away.
We got rid of having to look at the output of build and search for the admin username and password.
With the new changes, you don’t even have to worry about creating a project in your local environment
and pushing it to some version control tools. We’ll still allow changing a repository if you want to
and make deployments.

You can provide an admin email, and password, create a database and pass other credentials while creating a Directus site. Once the site is created, the Directus app is already configured and running. Let's see a preview of the site that I just created:

Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeCleavr
© 2025 Vistafari LLC. All rights reserved.
❤️ ☕️ 🎨
