
18 November 2021
django
python
How to deploy your Python Django project
Django is a top Python web-framework known for its features, scalability, and flexibility.
In this guide, we'll walk through how you can deploy your Django projects with Cleavr.io.
Prerequisites
Before proceeding, you'll need to have an active Cleavr.io account and have a server provisioned and ready-to-go.
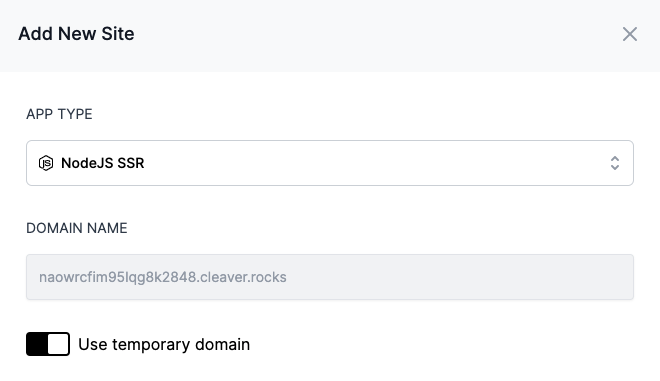
Step 1 - Add a NodeJS SSR app
Add a new NodeJS SSR site to your server in Cleavr.

We're using NodeJS SSR as the site's app type as it will install Node AND PM2 to the server. PM2 manages more than just node applications, so we'll take advantage of this to serve our Django app and keep it alive.
Step 2 - Configure allowed hosts
In the Django project, locate the settings.py file, or wherever you have ALLOWED_HOSTS defined, and add the domain used in the previous step to the list of allowed hosts.
For example, this is what our example looks like:
ALLOWED_HOSTS = ['127.0.0.1', 'localhost', 'c2lbzu22oxujfgnr2848.cleaver.rocks']
Push your changes to your GIT repo.
Step 3 - Configure app repo
Once the site has successfully been added to the server, click the Setup and deploy link to configure the web app.
On the settings > repo tab, add armgitaar/django-helloworld to the repo and keep branch as master.
In this example, we're using a Django repo originally by Django Venezuela that I've modified a bit to make the port number use the one automatically assigned by Cleavr. View the example repo here.
To view the modification, open the manage.py file and take note of the following lines:
from django.core.management.commands.runserver import Command as runserver
runserver.default_port = os.environ.get('PORT', 8000)
Django apps default to run on port 8000 and the above configuration will first check what the environment port is and will select that port if available.
The reason we make the port number variable is so that it is easier to run multiple Django applications on the same server.
Step 4 - Configure entry and PM2 ecosystem
On the Build tab, set Entry Point to manage.py and Arguments to runserver.
In the PM2 ecosystem, we'll need to set the interpreter to Python3 as well as remove a couple of configs that aren't compatible with Python apps.
Add interpreter:
"interpreter": "/usr/bin/python3",
Remove the following lines:
"instances": "max",
"exec_mode": "cluster_mode",
The ecosystem should look similar to the following:
{
"name": "your.domain.com",
"script": "manage.py",
"args": "runserver",
"log_type": "json",
"cwd": "/home/cleavr/your.domain.com/current",
"interpreter": "/usr/bin/python3",
"env": {
"PORT": assigned port number,
"CI": 1,
}
}
If you run into port already in used errors, make sure to change
"script": "manage.py"
to
"script": "python manage.py"
Step 5 - Configure deployment hooks
On the deployment hooks page,
- Disable Install NPM Packages hook
- Disable Build Assets hook
Add a new hook to install Python dependencies:
pip install -r requirements.txt
Add a new hook for migration:
python3 manage.py migrate
Order the above hooks to run before the activation deployment hook.
Step 6 - deploy!
Once all of the above is complete, deploy the app!
For this example, there is one more thing we need to do, which is create an admin. The easiest way is to SSH into the server and run the following command:
python3 manage.py createsuperuser --username admin --email admin@mail.com
You will be prompted to add and confirm a password.
Once completed, you should now see 'Hello World' render on the app's domain.
Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeCleavr
© 2025 Vistafari LLC. All rights reserved.
❤️ ☕️ 🎨
