
06 October 2023
Nuxt
Nuxt Studio
Integrate Nuxt Studio into your Nuxt Content Project
Nuxt Studio is a CMS for Nuxt content projects created by NuxtLabs. It allows you to edit markdown files and provides an instant preview. It also integrates with GitHub, letting you easily add and edit content directly in your code repo.
The main advantage of Nuxt Studio is that it intuitively allows non-technical users to update content and gives them immediate feedback.
In this blog post, I will walk you through the process of incorporating Nuxt Studio into your Nuxt Content project.
Prerequisites
- We need to have a Nuxt content project.
- We need to have our site deployed. Personally, I prefer using Cleavr for deploying my Nuxt projects. Cleavr offers a highly intuitive and straightforward deployment process. All you need to do is connect your code repository, and your website is deployed. However, you have the flexibility to select any hosting platform that suits your needs.
Add your Nuxt project
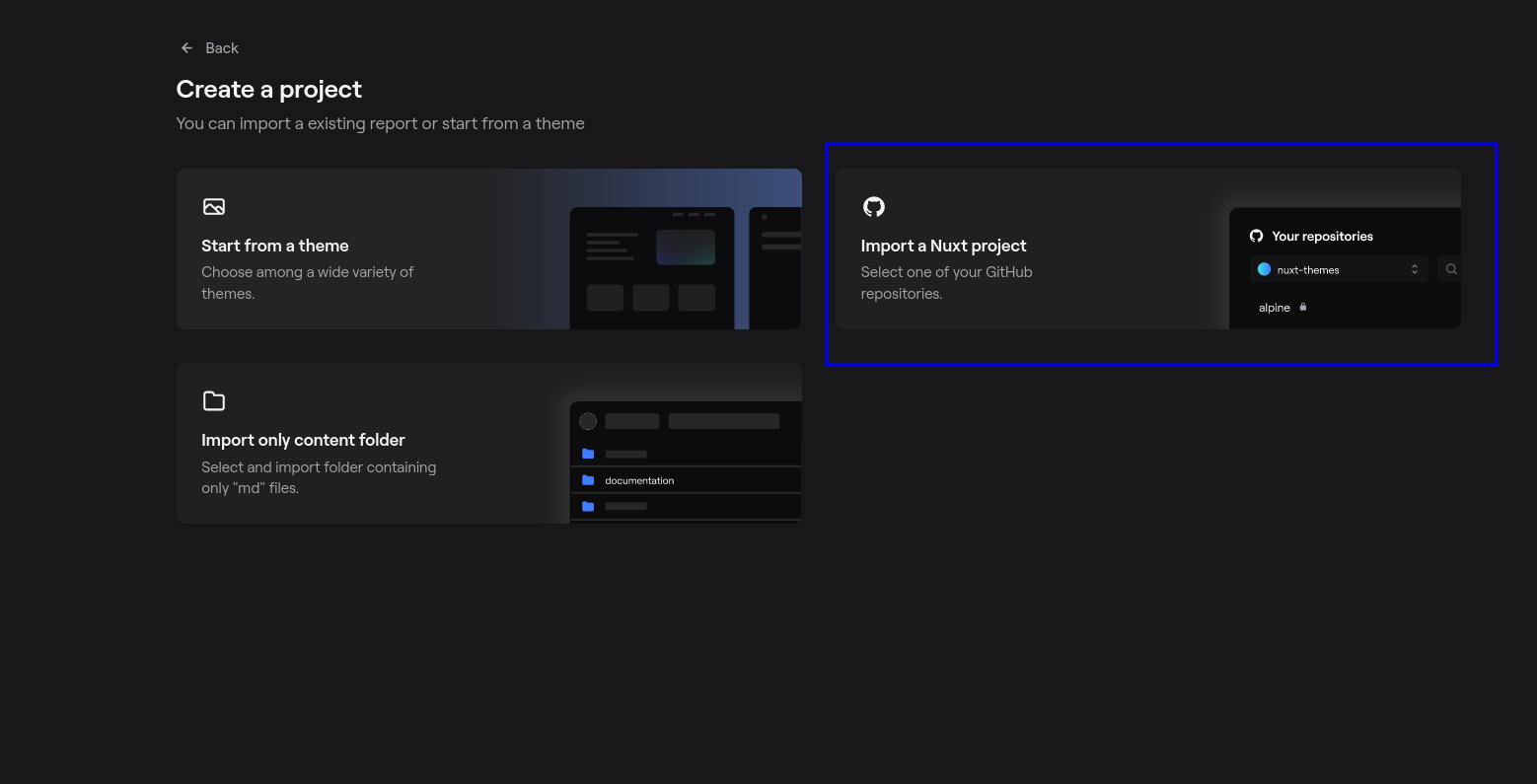
Click on Add Project > Import Nuxt Project
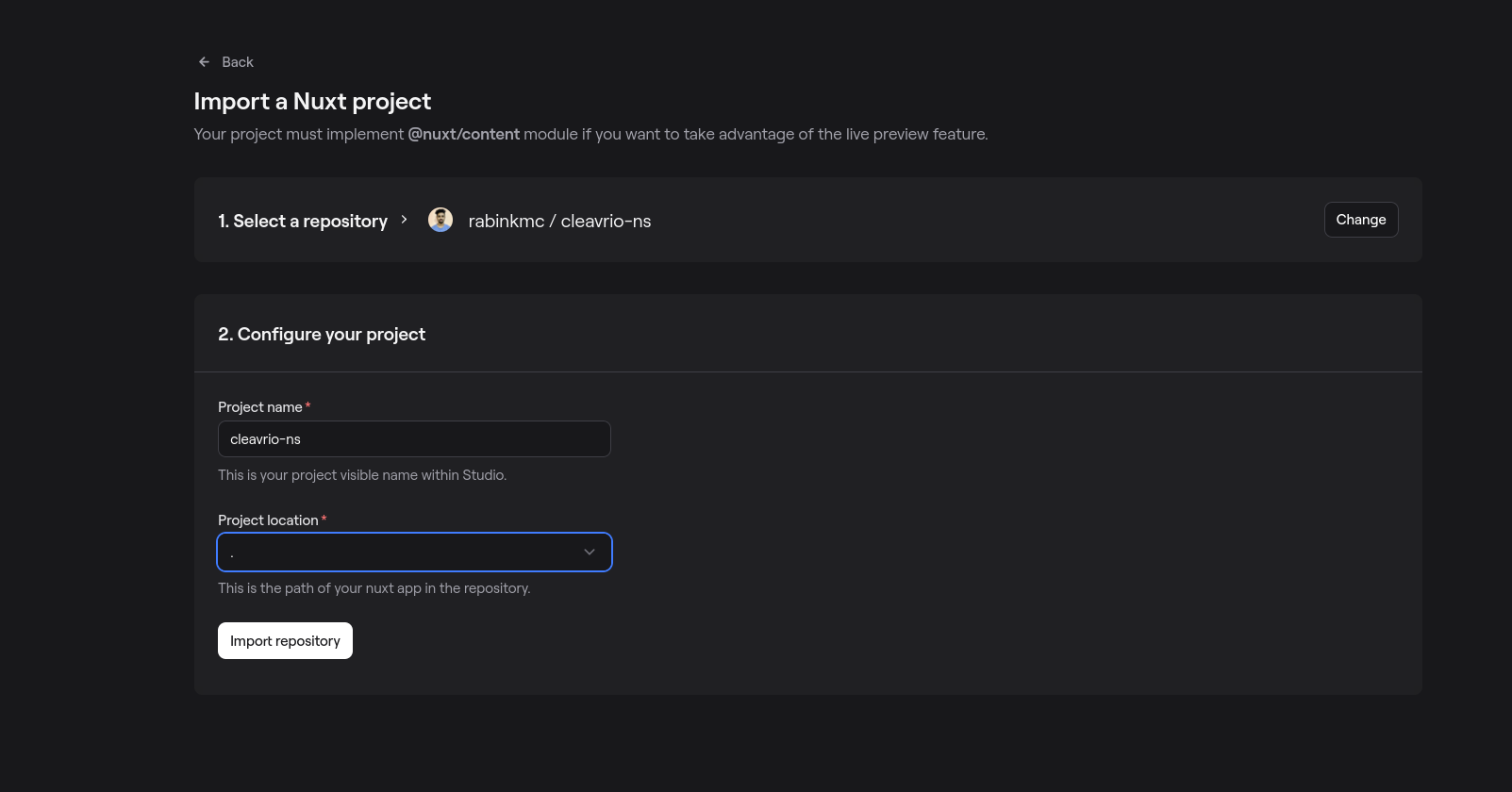
To import the Nuxt repository, select the repository you want to use.

After we connect to the repository, we need to specify the project's name, base directory, where the content folder is located relative to the root repository location.


Enable studio to your project
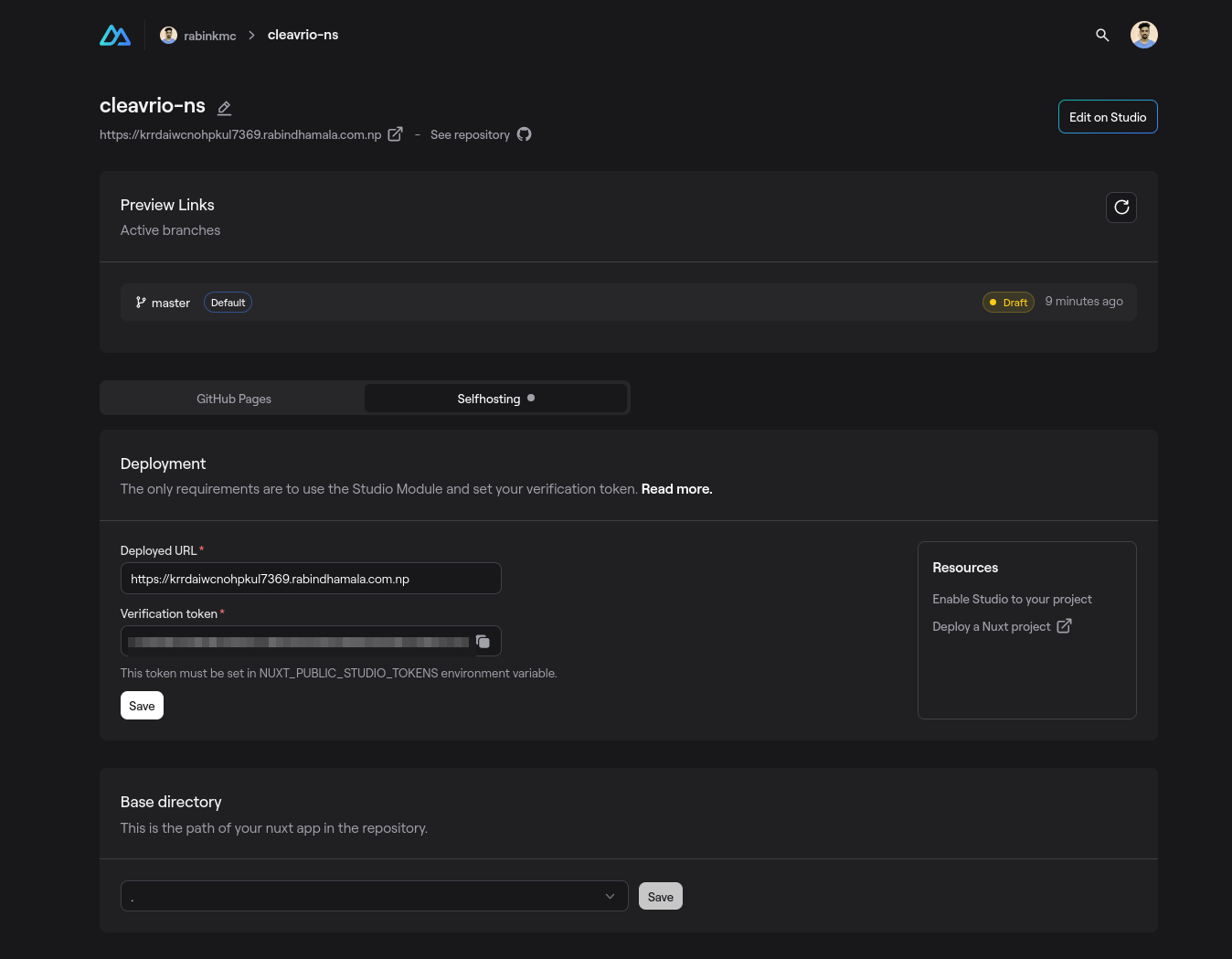
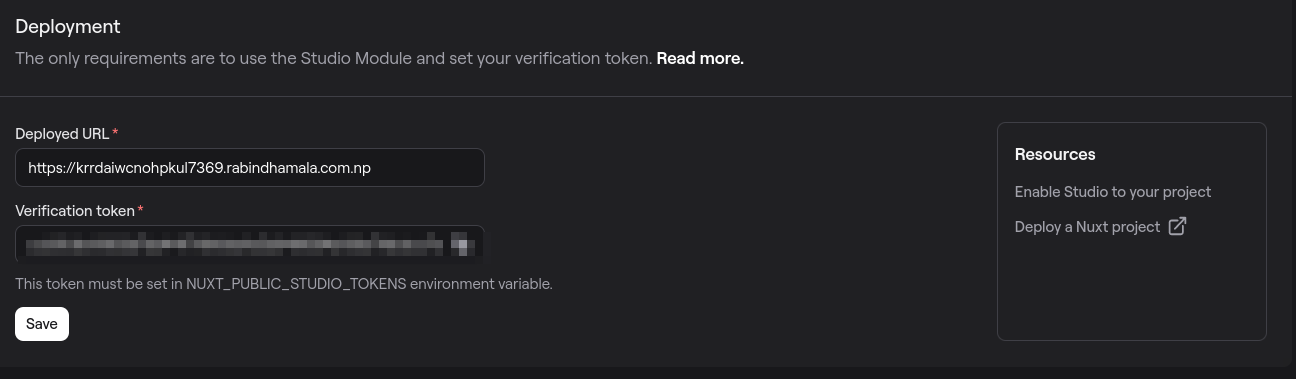
In order for us to use Nuxt Studio, we need to have our site deployed. If you are using Github pages, all that is taken care of for you. However, if you have your site self hosted, you need to do the following :
- Install Nuxt Studio
npm i -D @nuxthq/studio - Update your
nuxt.config.jsto add Nuxt Studio as:export default defineNuxtConfig({ modules: [ '@nuxthq/studio' ] }) - Add your
NUXT_PUBLIC_STUDIO_TOKENSin your environment file. Set the verification token as the value for the variable.
Nuxt Studio
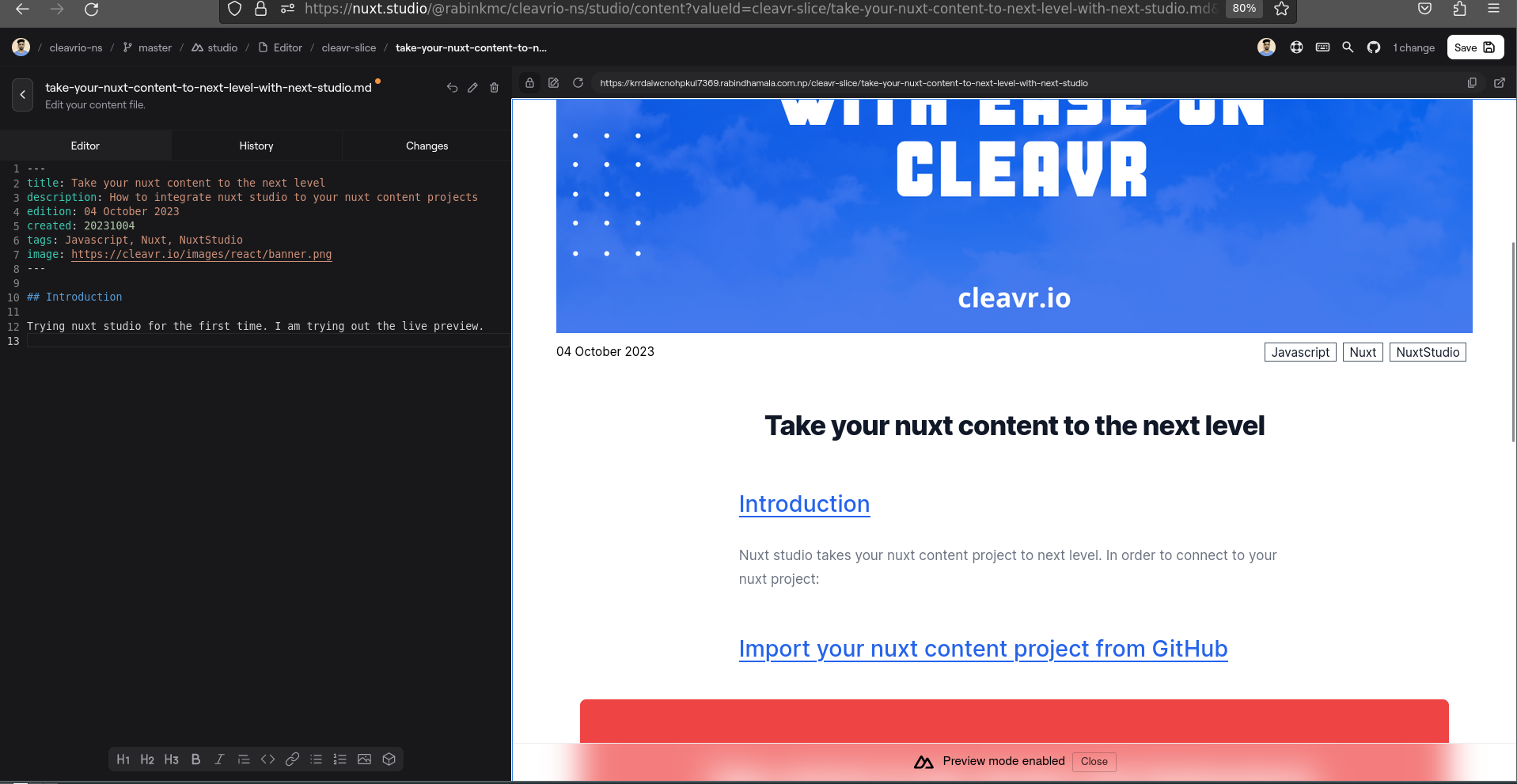
Finally, we are all set to edit our markdown in Nuxt studio.
Click on Edit on Studio button.

Once you are on Nuxt studio, you should see your editor on the left and instant live preview on the right.

Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeExplore our other products
Cleavr
© 2025 Little Bets, LLC. All rights reserved.
❤️ ☕️ 🎨
