20 March 2022
blog
How to setup a Tunneling server using Cleavr
On Cleavr, the majority of activities take place on the user's servers. For many of these activities, such as server provisioning and deployments, we show the status real-time status on the Cleavr UI.
But, how do we communicate the activities that are taking place on the user's server?
If it's in production, we can send status updates between servers, which is a relatively straightforward process.
However, for local development, we use a tunneling server to expose our local application to the internet.
There are plenty of tunneling solutions that can be used for local development, such as: Ngrok, Localtunnel, and Expose.
But, these solutions will impose certain restrictions at some level.
Today, we’re going to discuss how we can create our own tunneling server using Cleavr. During the writing of this blog, I found an article that was helpful to me and that I used as a reference.
The good news about owning your own tunneling server is that you won’t have to worry about some headaches such as frequently changing sub-domains,having a random subdomain being assigned, or experiencing frequent disconnections.
To begin setting up our own tunneling server, we'll first provision a new server with the bare minimum specs so that we won’t have to spend a lot of money on this solution.
You can also make use of Cleavr’s free domain instead of purchasing a custom one for some added savings.
Now, it’s time to create a site in which we’ll expose our local site/app on the internet.
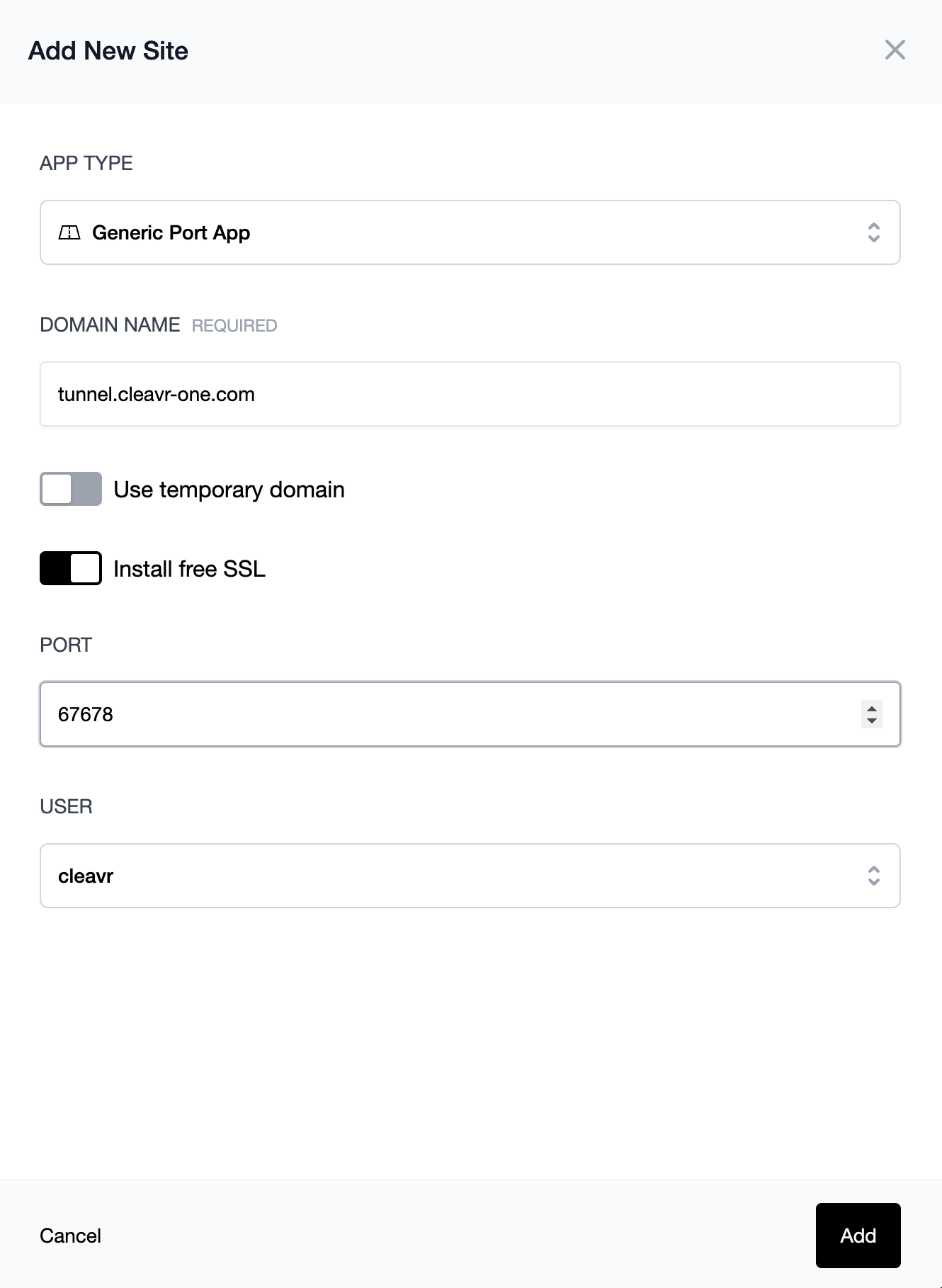
Head over to your newly provisioned server and click on Add Site.

For the App Type, select Generic Port App.
Provide your domain name, desired port number and user as well. If you’re using a custom domain, we encourage you to enable free SSL.
Once you’ve created your site, you can now go to the newly created site and navigate to the Site NGINX Config page. On this page, update the config required for our tunneling site to work. You can simply update the NGINX config with the following contents:
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
server_name example.cleavr-one.com;
include cleavr-conf/example.cleavr-one.com/*.conf;
location / {
proxy_pass http://localhost:PORT;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# Enables WS support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
Be sure to update example.cleavr-one.com with your domain name and PORT with the port number you’ve used during site creation.
Now, click the update button and you will be done with the configuration part and the most boring part for some of you ;).
We’re almost done, but if we stop right here you’ll have to enter your server password every time you want to expose your local server to the internet.
Cleavr provides a way to add your SSH keys to the Server directly from the UI. You just need to go to Server > SSH Keys and add your SSH key to the server.
We’re all done now. Lets expose our local server to the internet with the following command:
ssh -N -R SITE_PORT:localhost:LOCAL_PORT serverUser@serverIP
BOOM!!! Now you can open your site example.cleavr-one.com in a browser, and you’ll see your local app being loaded there.
Take control of your servers and deployments.Without breaking a sweat.
Sign up for a 5-day free trial of Cleavr Pro. No credit card required until you decide to subscribe.
Sign up for freeCleavr
© 2025 Vistafari LLC. All rights reserved.
❤️ ☕️ 🎨
